As the world increasingly becomes mobile, businesses must pay attention to the importance of a mobile-optimized website. Over 70% of internet users in the United States now access the web via mobile devices, and this figure will only grow. For businesses in the Midland-Odessa area, having a mobile-friendly or mobile-responsive website isn’t just a nice-to-have feature – it’s a necessity.
Table of Contents
However, when we dive into mobile optimization, we come across two key terms: “mobile-friendly” and “mobile-responsive.” These two phrases may seem interchangeable at first glance, but they denote different approaches to mobile optimization. This article will clarify these terms and guide you through the importance of adopting a mobile-responsive design strategy for businesses catering to users in the Midland-Odessa region.
What is a Mobile-Friendly Website Design?
“Mobile-friendly” has become an umbrella term in web design. However, its actual meaning is quite specific. A mobile-friendly site, also known as a dynamic display, looks and operates identically, regardless of your device. The URL remains the same, and all functionalities are unchanged. The twist is in the HTML and CSS served up to the web browser – these change depending on the device type.
While some businesses may opt for the mobile-friendly approach, it’s essential to recognize that this strategy delivers optimal user experience only on specific devices, namely smartphones, and tablets. This nuance often confuses people, leading them to use the term “mobile-friendly” when they mean ‘mobile-responsive’ design.
What is the Difference Between Mobile Friendly and Mobile Responsive?
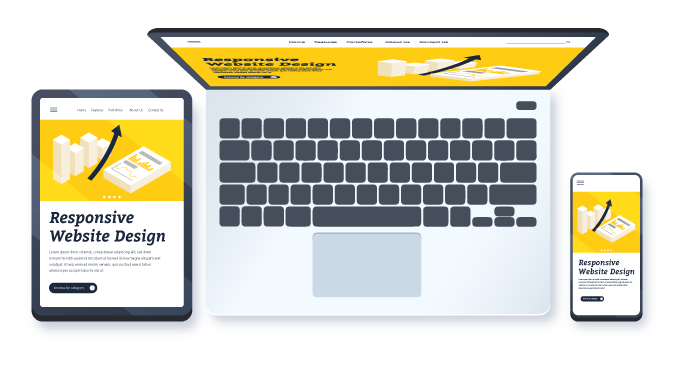
As its name suggests, a mobile responsive design ‘responds’ to a device’s screen size. It automatically adapts layouts to fit any screen perfectly, meaning the elements of the page render differently depending on the display’s dimensions. It’s a more fluid and flexible solution, which makes it more suitable for today’s varied mobile device landscape.
This distinction is important because a “one size fits all” approach may fall short of providing an optimal user experience. To meet the needs of your audience in Midland-Odessa, adopting a design that is functional on mobile and responsive to the specifics of mobile devices is critical.”
How Do I Turn My Website into Mobile Responsive?
Consider factors like adaptable grid layouts, flexible images, and CSS media queries to make your website mobile-responsive. You can also enlist the help of a professional web designer. Our Local Web Design Services can handle this transition, ensuring your website delivers the best experience to all users.
What Are the Benefits of a Responsive Website?
A mobile-responsive design provides a seamless user experience, improving user satisfaction and boosting conversions. Plus, Google favors mobile-responsive sites, making this design choice beneficial for SEO.
What Are Three Reasons Why Creating a Responsive Website May Be Preferred to Creating a Native App?
1. Wider reach: A mobile-responsive website is accessible to anyone with a browser, regardless of their device.
2. Cost-effective: Maintaining a single responsive website is generally less expensive than developing and updating separate apps for different platforms.
3. SEO benefits: As mentioned earlier, Google prioritizes mobile-responsive sites, which can help improve your site’s search engine rankings.
Why Do You Need a Mobile Responsive Design?
A mobile-responsive design ensures all users have a consistent, high-quality experience on your site, regardless of their device. With the increasing use of mobile devices for internet access, this approach is no longer just “nice to have” – it’s necessary.
What Percent of Users Prefer a Responsive Website?
As of 2021 data, it’s not just a matter of preference. An overwhelming majority of users require a mobile-responsive experience. Over 50% of global web traffic comes from mobile devices. In an ever-mobile world, users expect – and demand – websites that are visible but also usable and intuitive on their devices.
To stay competitive in the digital landscape, especially for local businesses in the Midland-Odessa area, ensuring that your website is more than just mobile-friendly is vital. It needs to be mobile-responsive.
Conclusion
To sum it all up, while mobile-friendly might be the term more commonly used, your business truly needs a mobile-responsive website. This approach will ensure your website is adaptable, user-friendly, and capable of providing a superior browsing experience, no matter the device.
In the Midland-Odessa area and need assistance making your website mobile-responsive? Check out our Local Web Design Services for a comprehensive solution.
Don’t get left behind in the shift toward mobile responsiveness. Your users – and your business – deserve the benefits it brings.
- Is Search Really Dying? What the Future of SEO Looks Like - February 3, 2025
- A Veteran’s Perspective on the Power of AI in Veterans’ Care - August 23, 2024
- Strategic Systematization and Effective Delegation: Understanding Efficiency and Balance in Business - August 4, 2024